Wiiインターネットチャンネルお試し版レビュー 〜 起動・ページ表示編
Wiiのロンチに間に合わなかった3つのチャンネルのうち、お天気チャンネルは先日開始されましたが、続いてインターネットチャンネルが「お試し版」という形で配信が開始されました。自分も早速使ってみたので、また画像を交えてレビューしてみたいとお思います。まずはダウンロードして起動、基本的な画面表示までを紹介したいと思います。文字入力や動画表示については以下の記事でレビューしていますので、併せてご覧ください。
Wiiインターネットチャンネルお試し版レビュー 〜 文字入力編
Wiiインターネットチャンネルお試し版レビュー 〜 動画再生編&まとめ
お試し版ダウンロードまで
まずは、インターネットチャンネルの取得までの手続きから。
 |
 |
 |
インターネットチャンネルは、お天気チャンネルの時と違って最初から表示されている訳ではなく、任天堂からのメールを通じて本体を更新するわけでもありません。一応任天堂からのメールは届いていましたが、単に紹介だけでした。ちなみになぜか「12月22日(木)」w(もちろん本当は金曜日)。
P.S.

上記でつっこんでたら、任天堂からもう一通メールが来ました。曜日が直ってるw。律儀だw。
 |
 |
 |
 |
 |
 |
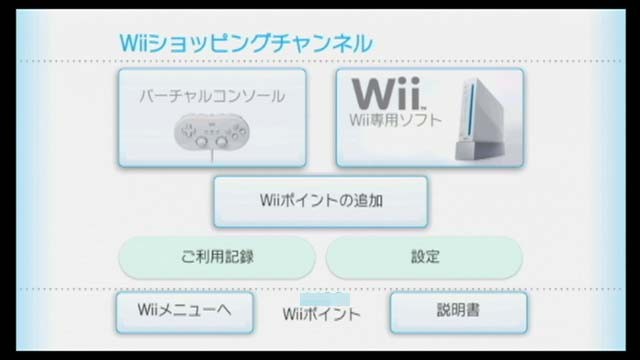
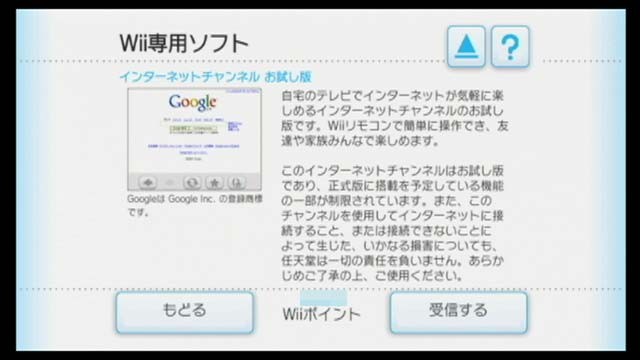
実際のダウンロードは、Wiiショッピングチャンネルを利用します。すでに用意されていた「Wii専用ソフト」の項目からダウンロードをすることができます。お試し版なので無料0ポイント。3月に正式版公開、6月までにダウンロードしておけばその後も無料、6月以降の初ダウンロード時に500円かかる、という感じですね。ダウンロード自体はバーチャルコンソール同様。自分の環境ではダウンロードは約1分半でした。
起動からホームまで
 |
 |
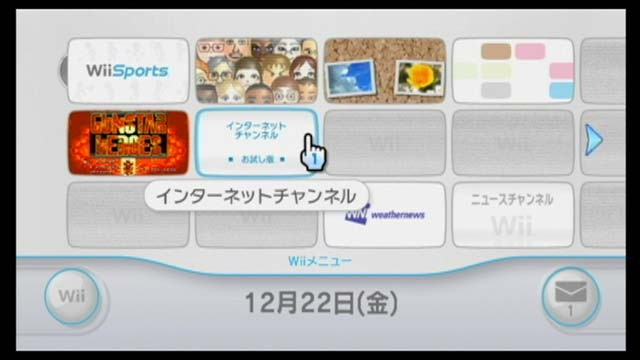
ダウンロードして追加されたインターネットチャンネルを選択して起動。起動時間は約15秒ぐらいでした。
 |
 |
 |
 |
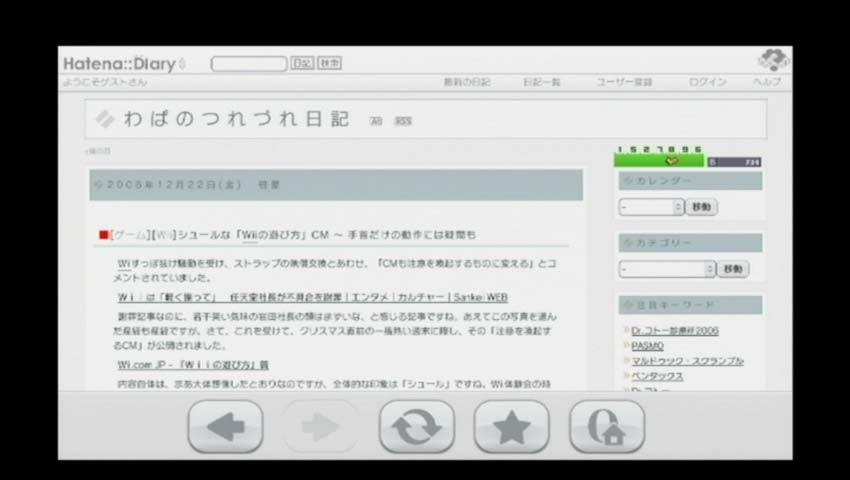
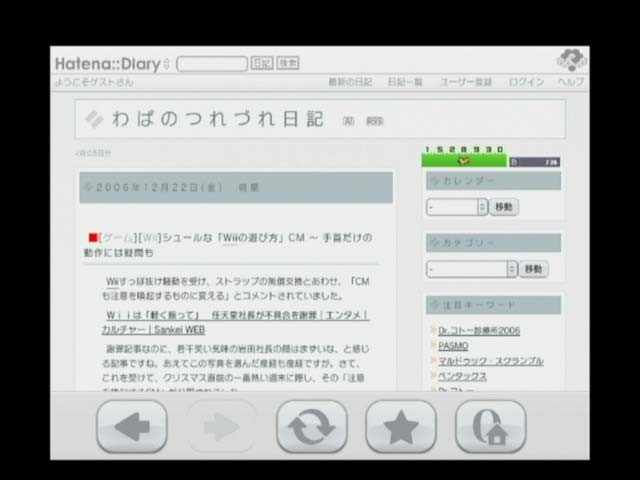
起動するとまずホーム画面が表示されます。これは、通常のウェブブラウザのように、あるHPを表示しているというだけではなく、お気に入り画面、アドレス入力、使い方のヘルプにもアクセスできます。とくに、アドレス入力とヘルプはこのホーム画面からしか選べないので注意が必要です。また、このキャプチャ画面を見ても分かりますが、周囲の黒い部分の領域が結構大きいです。特に、丈夫はテレビで見ても若干黒いのが確認できてしまいますね。
 |
 |
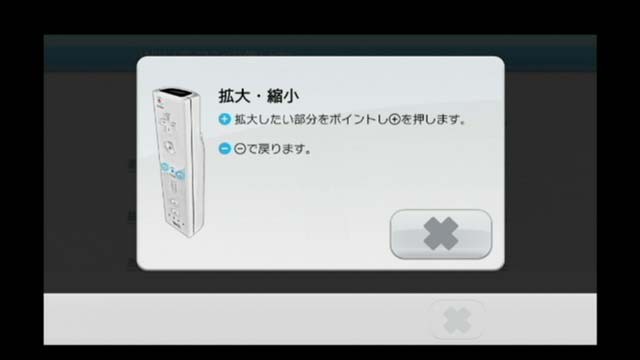
ホーム画面で+・−ボタン、Bボタンの使い方が書かれています。Bボタンを押しながらのスクロールが基本で、ちょっと癖がありますね。基本的にAボタンと併せてこの4ボタンで操作できます。
通常Web表示〜拡大表示は自動調整
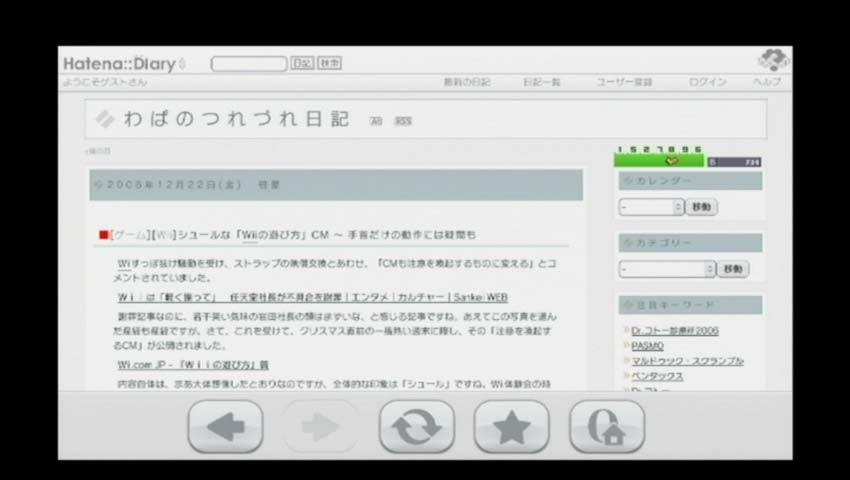
ここからはせっかくなのでこのブログを使って紹介します。まずは自分が普段使っている16:9の設定での紹介です。
 |
 |
まずは通常のページの全体表示。うーん、全体のレイアウトは完璧なのですが、文字が結構微妙。読めないこともないのですが、結構つぶれてしまっているので読みづらいところがありますね。フォント自体は、WindowsVistaで採用されている「メイリオ」に非常に近く、見やすいのですけどね。
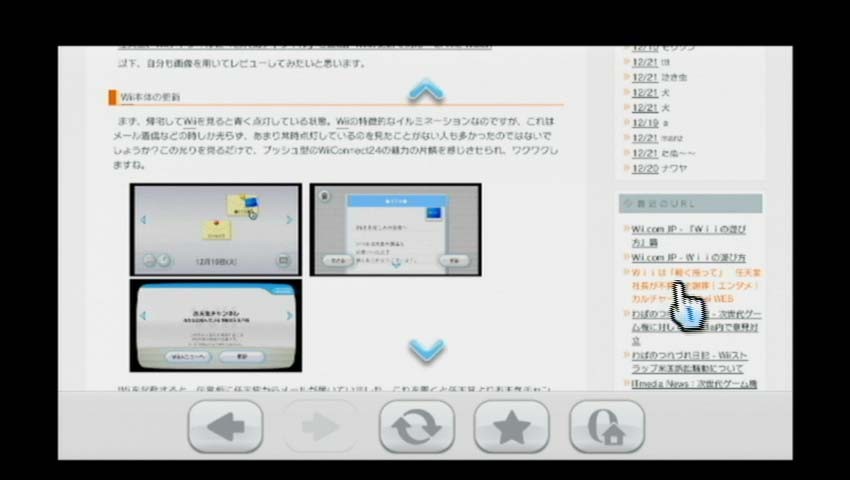
画面内にカーソルがあるときは、スクロール可能方向に矢印が表示。これにあわせてBボタンを押しながらポインタを画面中心からずらすとスクロールします。画面中心からずらす量とスクロール速度が連動しているのですが、結構微調整がむずかしいです。十字ボタンでは基本的にリンク項目の移動のみで、これでスクロールできない分けでもないのですが、できれば十字キーはスクロールのみに使えるような設定も選べるとうれしいですね。Bボタン押しながら十字キーでスクロールもいいかも。その状態でポインタも動かすとスクロール機能がかち合ってしまいますが、まあそのあたりはうまいこと衝突を回避する方向で。
 |
→(拡大)→ |  |
 |
→(拡大)→ |  |
 |
→(拡大)→ |  |
さらに、DSブラウザーにもあった機能ですが、Wii版のOperaにも「拡大機能」が備わっています。この拡大機能がなかなか優秀。単に、画面を一定の倍率で大きくしてれるのではなく、ページ内の構成要素の大きさに合わせて自動的に拡大率を調整してくれる形です。この拡大率は、+ボタンを押すときのカーソル位置に応じて変化します。上記画像では、カーソル位置による拡大率の違いを示しています。文章部分にカーソルがあるときは文章幅に合わせて拡大、画像の場合は画像を中心に、サイドの文章領域のように幅の小さい文章では大きく拡大してくれます。ただ、最大拡大率はある程度定まってそうですね。
 |
 |
このほか、2ボタンを押すことで、携帯用ブラウザのように、レイアウトを崩して一列に表示することも可能です。このあたりは実にOperaっぽいところですね。ただ、全体的に文字が大きくなりすぎな印象もしますが。せめてこの1列表示でも拡大縮小ができるとよかったと思います。2列表示した画像をうまく縮小して表示してくれるのはいいのですけどね。
4:3と16:9とで違うレンダリング解像度
上記までは16:9の設定での紹介をしましたが、4:3の設定だと、実際にページが表示される際のレンダリング解像度が変わってきます。以下に、4:3の場合と16:9の場合の比較を載せてみます。
| 16:9 | 4:3 |
|---|---|
 |
 |
 |
 |
4:3だと改行が増えたり、画像を2列にして貼ったところがはみ出したりしていますね。実際、画像などで量ってみたところ、縦方向の表示サイズは両方とも一緒で、横方向だけ変化している感じです。大体の計測によれば、4:3のときは横の解像度を800px、16:9のときは1024pxとしてレンダリングしているようです。実際の映像信号としては、さらにこれを横720に縮小しており、テレビ側で最後再び解像度変換する形です。ですので、16:9の方が一行の文字数は多いですが、4:3よりも若干文字のつぶれ具合が大きくなっている感じですね。
最近のWebは、バナーなどを左右に表示する関係で、少なくともSVGA(800x600)は必要なページ作りが多いです。また、最近のPCの標準的ディスプレイはXGA(1024×768)ぐらいはあるので、それぐらいを想定してページを作られる方も多いでしょう。4:3でも見えないことはないですが、16:9が使える環境であるなら16:9表示の方をおすすめします。